Welcome to our workshop. The goal of this project is to be able to easily share open source projects and knowledge we've learned at our shop, Avatar New York with other developers, designers, projects managers, digital marketers, and others. We've broken up the content into 2 Categories:
- Projects - open source project information
- Posts - brief articles
This project makes use of several technologies and platforms. You can read more about them in here.
Requirements
- Amazon S3 Account
- GitHub Account
- Travis-CI
- Prose.io (optional for editing)
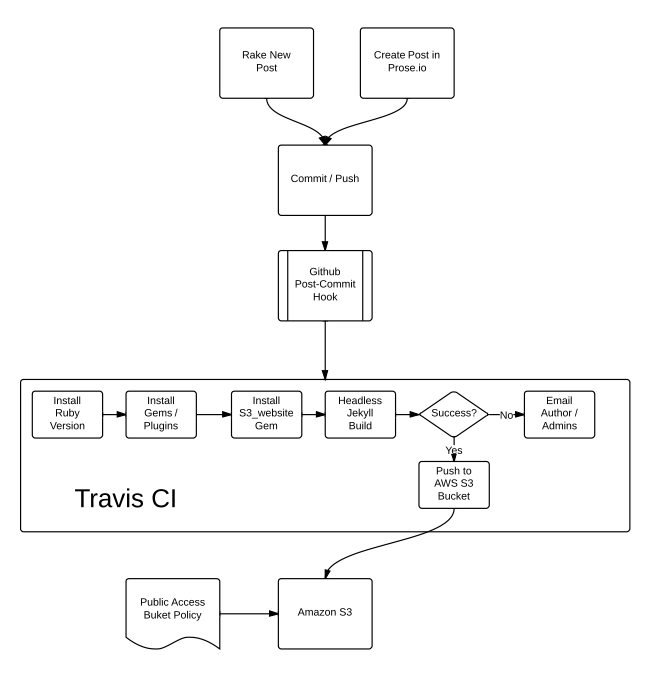
Workflow

Setup
Most of the deployment setup was taken from PaperPlanes which has a great article if your interested in some of the details. We've added some things and made some adjustments for this project.
- Get JekyllBootstrap
- Setup an Amazon S3 Bucket
- Apply a public policy on your bucket to ensure NEW posts will be publicly available.
- Create an amazon user in AMI and grant read/write access to your S3 Bucket
- Create .travis.yml file in the root directory and modify accordingly:
- Install the travis gem. See Travis Documentation for more info.
gem install travis - Inside your project directory, run travis encryption on your Amazon user credentials. This will encrypt your amazon credentials and store them inside your .travis.yml file
- Setup the s3_website config. See s3_website for more info.
- Create the Gemfile. We use a few plugins that require additional gems. Adjust as you see fit:
- Create _prose.yml and edit to your liking. See Prose Wiki for more info.
- Login to TravisCI and enable the service hook for your repo
- Add the new files to git. Commit to master. Push and wait for the magic.
- Once the Travis build is complete, you can view the site by going to your Endpoint.
Quick Start Publishing
- Login to prose.io with your github account
- Navigate to your repo
- Create a new file (or edit an existing file)
- Edit in Markdown
- Press save to commit changes and trigger a deploy
- Check back in a few minutes to see the page on your site.
The current status is:
